- [Tutorial] What Image Format Should I Use?
16 Jan 2007 06:00:00 am - 16 Jan 2007 10:23:58 am
- Last edited by KermMartian on 16 Jan 2007 09:36:12 pm; edited 8 times in total
Introduction
There seems to be a good deal of confusion around the web, particularly with web developers, regarding what image formats should be used in webpages. I'd like to clear up some of the confusion with this handy guide, matching your content type and audience with a proper format. Let's start with a brief rundown of the formats we'll be discussing.
The Formats
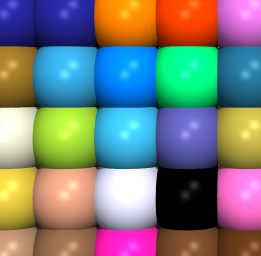
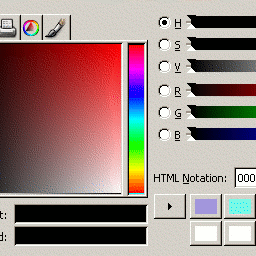
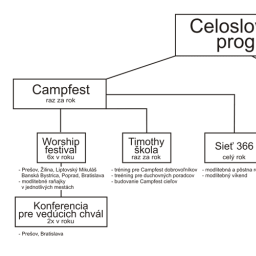
PNG: One of the most versatile and lossless image formats that routinely produces very low file size, PNG (Portable Network Graphics), is good for applications that require detail on webpages. It even supports 256 levels of alpha transparency (as opposed to GIF's 1-bit transparency). However, its downside is a lack of widespread support. Firefox, Safari, and Opera all render PNG well, but the web's most-used browser, Internet Explorer, fails miserably. In particular, versions below 7 display flat matte black for any transparent area in the PNG, completely ruining any translucency effects. This format is best used in sites aimed at other developers, technologically-minded users who probably do not use Internet Explorer, and images that do not have extensive use of the alpha (transparency) channel. I'd like to point out that in many cases on the web, PNG is the unqualified best choice, including with large photos, since it is indeed a lossless format. Unlike JPG, no data is lost in the compression process. The only thing that holds me back from such a statement is the current lack of complete support for PNG on older browsers. If you test an image as PNG in your site and find it performs satisfactorially in any browser you'd like viewers to be able to see it, by all means use PNG for photos and images large and small. Also, keep in mind that most mobile (PocketPC and smartphone) browsers do not support PNG at all. As you can see, PNG is the best choice for the rightmost image below, and probably the leftmost as well.



Left to right: 56KB, 28KB, 8KB
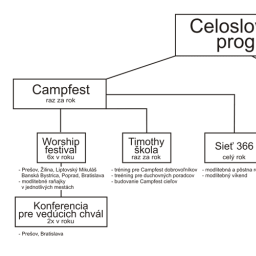
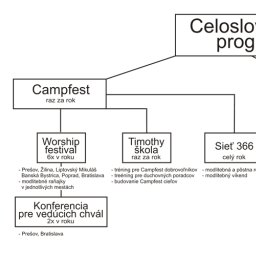
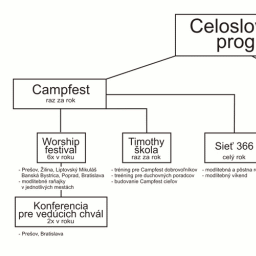
GIF: Perenially the most popular web format for use other than photos, the Graphics Interchange Format is good for site graphics and icons. Its limitation is a 256-color palette; while any colors can be used, no more than 256 colors can be present in any image. This means that highly-detailed images tend to look blurry or coarse in GIF due to the dithering used to approximate intermediate colors. Most modern image editors do a good job of hiding this flaw, but GIF is best used for images that have relatively few colors. In addition, GIF is capable of animation, produced by storing a series of frames together in a single GIF and then quickly flashing through the images. Animated GIFs can be set to play once or multiple times, and the time increment in between each step is also customizable. As you can see, GIF is the best choice for the middle image below since the quality is comparable to PNG and it's half the size in terms of memory.



Left to right: 25KB, 14KB, 25KB
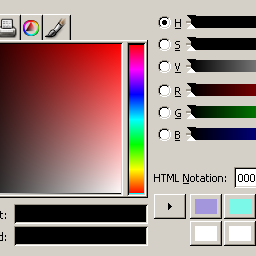
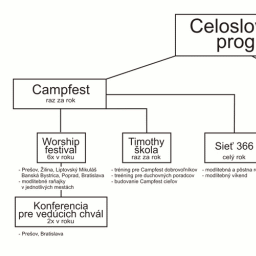
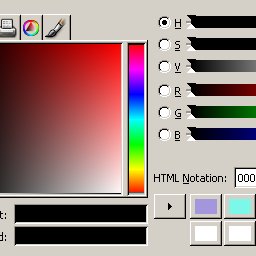
JPG: JPG or JPEG is a solid choice for images of a photographic nature if you are avoiding PNG, such as those with detail that use a wide palette of colors. PNG and JPG both support the same number of colors, though PNG has the added feature of transparency. Photos converted into GIF tend to look washed-out and distorted, while JPG format generally maintains the intensity and variety of the original colors. JPG supports a range of image qualities from 0-100%; lower quality produces distortion near areas of high detail, termed artifacts. Artifacts are most noticeable when an area of high detail happens to also have intricate coloration, and can be minimized by using a higher image quality. Unfortunately, the tradeoff is larger image size. As you can see, JPG is the best choice for the leftmost image below if PNG cannot be used. Once again, be aware that PNG is vastly superior to JPG even for photos, and the only reason you should use JPG at all is if you both don't care about artifacts and want to support very old (and mobile) browsers.



Left to right (all at 85% quality): 10KB, 11KB, 12KB
Other Formats
These formats aren't specifically discussed here, but you should be aware of them, as they and others may become more widely used as the web develops from Web 2.0 to Web 3.0.
BMP: BMP, the bitmap format, should be avoided completely on websites. Its large filesize and inconsistent OS/browser support make it a terrible choice for websites.
SVG: SVG, or Scalable Vector Graphics, is the only vector-based image format supported by popular browsers. Whereas traditional raster (bit-mapped) images store the colors of each pixels, vector graphics store coordinates of shapes and colors relative to the image as a whole. The upside is that you don't get pixelization distortion when an image is scaled above its original size. Unfortunately, only Firefox 1.5+ and Opera contain full support. Since it's an XML format and the first web-based vector image format, it has a great deal of potential for future expansion.
What to Use, When
The three most important things to consider when choosing an image format are colors, detail, and size. As a general rule of thumb, you should use JPG for all your photos, GIFs for small non-photos, and PNGs for large non-photos. Allow me to reiterate:
Rule of Thumb
>> PNGs for large or small detailed images, including photos
>> GIFs for small non-photos
>> JPGs for photos, but only if compatibility is a big issue
Needless to say, there are a lot of shades of gray within these distinctions, so let's take a look at the three important areas I mentioned.
Colors
Any photo has a relatively large number of colors, and thus should almost automatically be saved as a PNG unless you're committed to using JPG instead. If an image has many colors, immediately discard GIF as an option. Exceptions might be for thumbnails and photos that are used for navigation or buttons. If you have a small, simple image, GIF is your choice because of its small size and fast render times.
Detail
In general, you'll want to use PNG for your most detailed images, GIF for less detailed images, and JPG for images where the overall picture, not specific features of the picture, are the most important. Within JPG, you should use the lowest possible quality that still gives acceptable results when saving to lower the size of files clients on slow connections need to download. GIF should be used in detailed non-photos where the detail is not an essential part of the image, such as a navigation with text on a patterned background. PNG would be the best choice for a detailed schematic, diagram, or other such image.
Size
Size is as important a consideration as image quality (details and colors), particularly for clients on slow connections. If your site takes too long to load, visitors will simply give up and find another site to visit. There's no hard-and-fast scale of smallest size to largest size by format; each format is the smallest for particular image dimensions and detail. GIF images are very small for small dimensions, but get increasingly unweildy (often over several hundred KB) for larger dimensions. PNGs start at a moderate size for small dimensions and stay relatively small for large dimensions. JPG gets increasingly large with both dimensions and quality, and a good balance should be struck when choosing a quality setting for a given image size.
Conclusion
I hope that you found this tutorial helpful in clearing up some confusion, and that you go on to create attractive, fast, well-organized sites. Please post here or email me if you have questions, suggestions, praise, or flames.
Digg it! http://digg.com/software/The_Web_Developers_Guide_to_Image_Formats
There seems to be a good deal of confusion around the web, particularly with web developers, regarding what image formats should be used in webpages. I'd like to clear up some of the confusion with this handy guide, matching your content type and audience with a proper format. Let's start with a brief rundown of the formats we'll be discussing.
The Formats
PNG: One of the most versatile and lossless image formats that routinely produces very low file size, PNG (Portable Network Graphics), is good for applications that require detail on webpages. It even supports 256 levels of alpha transparency (as opposed to GIF's 1-bit transparency). However, its downside is a lack of widespread support. Firefox, Safari, and Opera all render PNG well, but the web's most-used browser, Internet Explorer, fails miserably. In particular, versions below 7 display flat matte black for any transparent area in the PNG, completely ruining any translucency effects. This format is best used in sites aimed at other developers, technologically-minded users who probably do not use Internet Explorer, and images that do not have extensive use of the alpha (transparency) channel. I'd like to point out that in many cases on the web, PNG is the unqualified best choice, including with large photos, since it is indeed a lossless format. Unlike JPG, no data is lost in the compression process. The only thing that holds me back from such a statement is the current lack of complete support for PNG on older browsers. If you test an image as PNG in your site and find it performs satisfactorially in any browser you'd like viewers to be able to see it, by all means use PNG for photos and images large and small. Also, keep in mind that most mobile (PocketPC and smartphone) browsers do not support PNG at all. As you can see, PNG is the best choice for the rightmost image below, and probably the leftmost as well.



Left to right: 56KB, 28KB, 8KB
GIF: Perenially the most popular web format for use other than photos, the Graphics Interchange Format is good for site graphics and icons. Its limitation is a 256-color palette; while any colors can be used, no more than 256 colors can be present in any image. This means that highly-detailed images tend to look blurry or coarse in GIF due to the dithering used to approximate intermediate colors. Most modern image editors do a good job of hiding this flaw, but GIF is best used for images that have relatively few colors. In addition, GIF is capable of animation, produced by storing a series of frames together in a single GIF and then quickly flashing through the images. Animated GIFs can be set to play once or multiple times, and the time increment in between each step is also customizable. As you can see, GIF is the best choice for the middle image below since the quality is comparable to PNG and it's half the size in terms of memory.



Left to right: 25KB, 14KB, 25KB
JPG: JPG or JPEG is a solid choice for images of a photographic nature if you are avoiding PNG, such as those with detail that use a wide palette of colors. PNG and JPG both support the same number of colors, though PNG has the added feature of transparency. Photos converted into GIF tend to look washed-out and distorted, while JPG format generally maintains the intensity and variety of the original colors. JPG supports a range of image qualities from 0-100%; lower quality produces distortion near areas of high detail, termed artifacts. Artifacts are most noticeable when an area of high detail happens to also have intricate coloration, and can be minimized by using a higher image quality. Unfortunately, the tradeoff is larger image size. As you can see, JPG is the best choice for the leftmost image below if PNG cannot be used. Once again, be aware that PNG is vastly superior to JPG even for photos, and the only reason you should use JPG at all is if you both don't care about artifacts and want to support very old (and mobile) browsers.



Left to right (all at 85% quality): 10KB, 11KB, 12KB
Other Formats
These formats aren't specifically discussed here, but you should be aware of them, as they and others may become more widely used as the web develops from Web 2.0 to Web 3.0.
BMP: BMP, the bitmap format, should be avoided completely on websites. Its large filesize and inconsistent OS/browser support make it a terrible choice for websites.
SVG: SVG, or Scalable Vector Graphics, is the only vector-based image format supported by popular browsers. Whereas traditional raster (bit-mapped) images store the colors of each pixels, vector graphics store coordinates of shapes and colors relative to the image as a whole. The upside is that you don't get pixelization distortion when an image is scaled above its original size. Unfortunately, only Firefox 1.5+ and Opera contain full support. Since it's an XML format and the first web-based vector image format, it has a great deal of potential for future expansion.
What to Use, When
The three most important things to consider when choosing an image format are colors, detail, and size. As a general rule of thumb, you should use JPG for all your photos, GIFs for small non-photos, and PNGs for large non-photos. Allow me to reiterate:
Rule of Thumb
>> PNGs for large or small detailed images, including photos
>> GIFs for small non-photos
>> JPGs for photos, but only if compatibility is a big issue
Needless to say, there are a lot of shades of gray within these distinctions, so let's take a look at the three important areas I mentioned.
Colors
Any photo has a relatively large number of colors, and thus should almost automatically be saved as a PNG unless you're committed to using JPG instead. If an image has many colors, immediately discard GIF as an option. Exceptions might be for thumbnails and photos that are used for navigation or buttons. If you have a small, simple image, GIF is your choice because of its small size and fast render times.
Detail
In general, you'll want to use PNG for your most detailed images, GIF for less detailed images, and JPG for images where the overall picture, not specific features of the picture, are the most important. Within JPG, you should use the lowest possible quality that still gives acceptable results when saving to lower the size of files clients on slow connections need to download. GIF should be used in detailed non-photos where the detail is not an essential part of the image, such as a navigation with text on a patterned background. PNG would be the best choice for a detailed schematic, diagram, or other such image.
Size
Size is as important a consideration as image quality (details and colors), particularly for clients on slow connections. If your site takes too long to load, visitors will simply give up and find another site to visit. There's no hard-and-fast scale of smallest size to largest size by format; each format is the smallest for particular image dimensions and detail. GIF images are very small for small dimensions, but get increasingly unweildy (often over several hundred KB) for larger dimensions. PNGs start at a moderate size for small dimensions and stay relatively small for large dimensions. JPG gets increasingly large with both dimensions and quality, and a good balance should be struck when choosing a quality setting for a given image size.
Conclusion
I hope that you found this tutorial helpful in clearing up some confusion, and that you go on to create attractive, fast, well-organized sites. Please post here or email me if you have questions, suggestions, praise, or flames.
Digg it! http://digg.com/software/The_Web_Developers_Guide_to_Image_Formats